Інтерактивний веб-дизайн може значно покращити взаємодію з клієнтами електронної комерції. Недавнє дослідження Mediafly показало, що динамічні веб-сайти з інтерактивними функціями спостерігали на 52,6% більше взаємодії з користувачем, ніж статичний вміст. Статичний контент переглядається в середньому 8,5 хвилин, у порівнянні з 13 хвилинами для інтерактивного контенту. Коли ви створюєте веб-сайти з інтерактивними функціями, як-от персоналізовані рекомендації щодо продуктів, віртуальні пробні тести та тести, клієнти залишаються на сайті довше, що сприяє вашому прибутку.
Дізнайтеся, як інтерактивні елементи можуть принести користь вашому онлайн-бізнесу, а також способи впровадження інтерактивного вмісту на ваш сайт.
Чому інтерактивні веб-сайти електронної комерції важливі?
Коли сайт електронної комерції має інтерактивні елементи, користувач отримує додатковий досвід перегляду: веб-сайт цікавий у використанні, що робить його більш імовірним, щоб залишатися, переглядати та купувати, що в кінцевому підсумку приносить користь продавцю. Наприклад, вікторини популярні та заохочують ділитися, що робить їх цікавим доповненням для відвідувачів сайту та інструментом для перенаправлення для компаній.
Створення інтерактивних функцій, як-от віртуальних інструментів для пробування, тестів, чату в реальному часі та персоналізованих рекомендацій, може сприяти більшому залученню клієнтів, зниженню показників відмов і підвищенню коефіцієнтів конверсії. Чим цікавішим і привабливішим є інтерактивний вміст, тим більша ймовірність, що користувачі поділяться елементом веб-сайту в соціальних мережах.
Способи зробити веб-сайти електронної комерції інтерактивними
Інтерактивний дизайн веб-сайту — це створення можливостей для відвідувачів взаємодіяти з вашим брендом. Не кожен елемент або сторінка вимагатиме взаємодії для успіху, але додавання інтерактивних елементів тут і там зробить статичний сайт більш динамічним. Подумайте про впровадження кількох із цих різних типів інтерактивного вмісту у свою стратегію:
Анімація
Анімацію цікаво дивитися, і вона природно привертає увагу, що може зробити час простою, проведений на веб-сайті, більш цінним для користувача. Візьмемо, наприклад, час завантаження. Коли веб-сторінка завантажується, користувачі стають нетерплячими. Щоб вони не відскакували, ви можете додати на сторінку анімацію завантаження або анімований покажчик. Анімація може показувати хід завантаження в реальному часі, що може зменшити очікуваний час завантаження.
Також може бути корисною анімація наведення курсора, яка змінюється, коли користувач наводить курсор на кнопку чи інший елемент. Інтерактивний елемент збільшується, зменшується або змінює колір. Це тонка форма анімації, але вона привертає достатньо уваги, щоб запевнити клієнта, що сайт активно реагує на їхні жести.
відео
Відео є навіть більш захоплюючими елементами, ніж анімація. Однак вони також завантажуються довше, тому переконайтеся, що відео оптимізовано. Цикл відео на тлі головного розділу у верхній частині веб-сторінки вашої компанії може не лише створити індивідуальність бренду, але й продемонструвати продукти в дії та представити щасливих клієнтів у вашій цільовій демографічній групі. Ви можете додати інші відео, щоб продемонструвати, як користуватися продуктами, додаючи переваги перегляду.
Динамічне прокручування
Прокручуючи веб-сторінку, можна рухатися по двох осях: горизонтальній або вертикальній. Усі знайомі з простим вертикальним прокручуванням, але ці інші моделі динамічного прокручування цікавлять відвідувачів:
- Горизонтальна прокрутка. Економія місця, горизонтальна прокрутка показують вміст за межами вікна. Користувачів спонукають переглядати ліворуч або праворуч, щоб побачити, чого вони можуть втрачати, що особливо важливо на мобільних пристроях, де простір обмежений. Веб-сайт дизайнерського портфоліо Kwok Yin Mak є чудовим прикладом горизонтального прокручування та приголомшливих ефектів анімації.
- Нескінченна прокрутка. Нескінченне прокручування запрошує користувачів продовжувати прокручувати вертикально, ніби сторінки немає. Відвідувач знає, що є більше, і хоче побачити, що з’явиться.
- Прокручування паралакса. Паралаксне прокручування – це техніка, запозичена з відеоігор, де веб-сторінка створює ілюзію глибини. Коли користувач прокручує, інші інтерактивні елементи рухаються з іншою швидкістю, що змушує око сприймати тривимірний ефект. Parallax робить веб-сайт більш живим і чуйним, що сприяє подальшій взаємодії з вмістом сайту.
Каруселі
Хочете посилити взаємодію та полегшити навігацію? Додайте зручні каруселі, щоб продемонструвати кілька продуктів або акцій в одному регіоні. Відвідувачі переглядають зображення різних продуктів або категорії продуктів. Вони чудово підходять для представлених продуктів, нових надходжень, сезонних пропозицій і навіть відгуків. Каруселі також зручні для мобільних пристроїв. Вони добре адаптуються до різних розмірів екрана та пристроїв.
Чат
Додайте живий чат або розмовну функцію AI, щоб дозволити користувачам взаємодіяти з вашою компанією в режимі реального часу, відповідати на запитання та персоналізувати підтримку клієнтів. Запропонувавши негайну допомогу, ви можете завоювати лояльність своїх клієнтів. Подумайте про впровадження програми живого чату, як-от Tidio або Gorgias, щоб інтегрувати цю функцію у свій магазин.
Вікторини та опитування
Вікторини та опитування популярні, тому що користувач дізнається щось про власні вподобання. Наприклад, у Champo, компанії з догляду за волоссям, відвідувачів запрошують взяти участь у вікторині щодо особистості волосся, щоб дізнатися, який режим догляду Champo їм підходить. На завершення вікторини ділиться особистістю зачіски клієнта з можливістю дізнатися більше про профіль і переглянути відповідну категорію продукту.
Інфографіка
Інфографіка, яка є візуальним представленням даних, бере інформацію, яка була б застарілою в текстовій або числовій формі, і надає їй макіяж. Візуальне відображення барвистих діаграм і діаграм додає повідомленню яскравості та шипіння. Використовуйте їх, щоб пояснити складні характеристики продукту, порівняти варіанти продукту та представити відгуки клієнтів. Ви можете зробити інфографіку більш інтерактивною, додавши клікабельні області всередину графіки або повзунки, щоб зручно показувати порівняння продуктів.
Інтеграція соціальних мереж
З’єднання магазину електронної комерції з популярними платформами соціальних медіа сприяє залученню спільноти та вмісту, створеному користувачами (UGC), повертаючи на веб-сайт більше трафіку та рефералів. Приємно мати процес входу, коли клієнти можуть входити за допомогою облікових даних соціальних мереж. Ви можете додавати кнопки спільного доступу до продуктів та інших областей, а також показувати відгуки та відгуки в соціальних мережах, які підтверджують довіру до бренду. Допис у блозі, наприклад, стане ідеальною можливістю для кнопок спільного доступу в соціальних мережах.
Приклади привабливих інтерактивних сайтів
Ці приклади веб-сайтів підкреслюють, наскільки інтерактивність корисна для підвищення взаємодії на веб-сайтах електронної комерції:
Мяу Мяу Твіт
Мяу Мяу Tweet продає етичні та натуральні засоби особистої гігієни з персоналізованим, оригінальним відтінком. Перегляньте домашню сторінку та зверніть увагу на ефекти наведення курсора, такі як анімовані штрихові малюнки над елементами меню та меню, які зникають, коли вони з’являються. Горизонтальний сканування тексту сприяє активним розпродажам і спеціальним пропозиціям. У нижній частині є цикл відео, який показує щасливих клієнтів, які використовують продукти «Мяу-Мяу-Твіт». Ці рухомі частини роблять сайт набагато менш статичним.

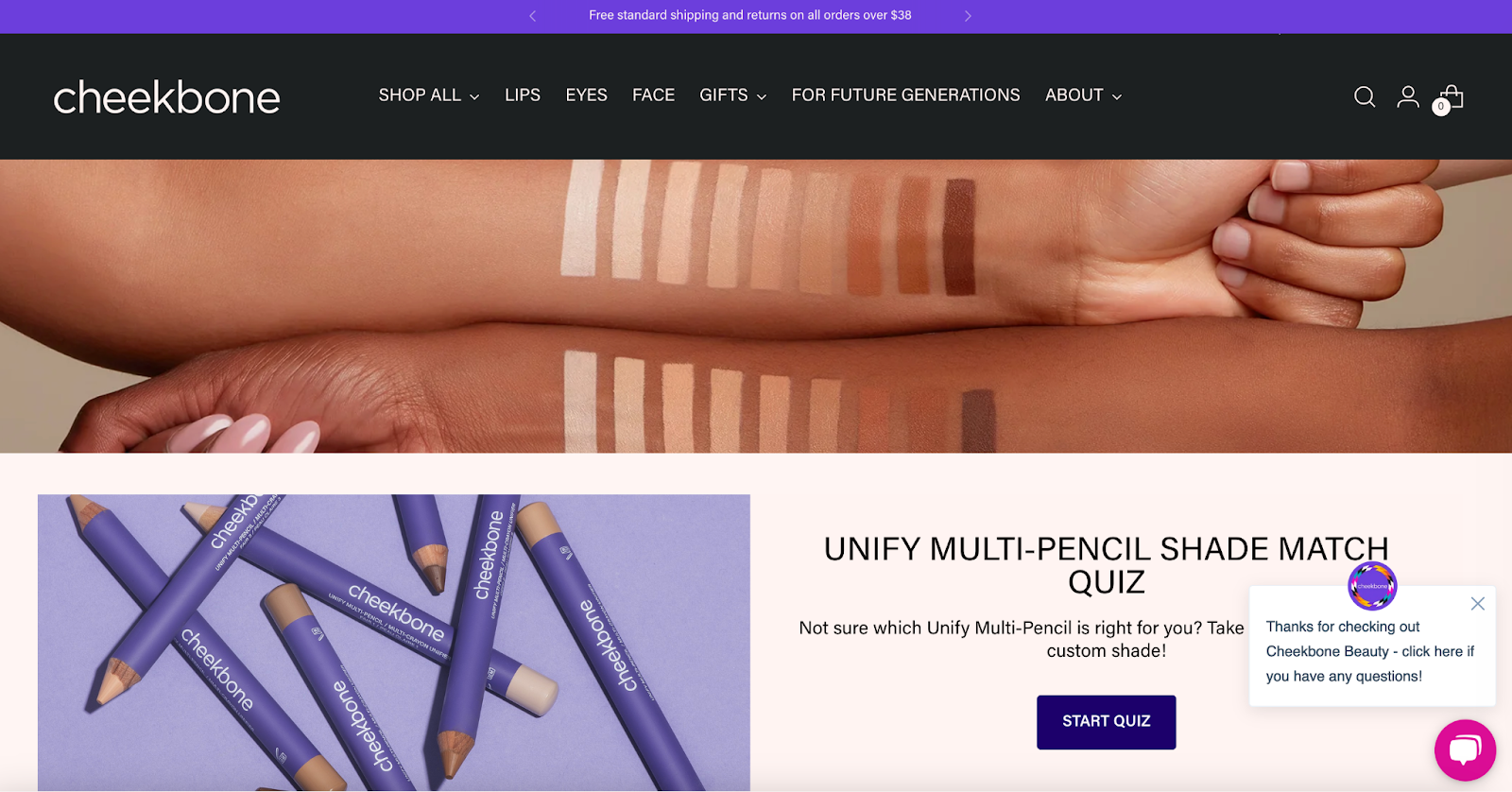
Скула Краса
Cheekbone демонструє, як інтерактивність не повинна бути надто кричущою, щоб бути ефективною. Помітні графічні ефекти руху, як-от згасання та анімовані гарячі точки на зображеннях продукту, зосереджують відвідувачів на вмісті. Карусель дозволяє користувачам переглядати представлені продукти. У нижній частині домашньої сторінки є ще одна карусель із відгуками в соціальних мережах, а вікторина на підбір відтінків кількох олівців запрошує користувачів залучитися та увійти у воронку продажів.

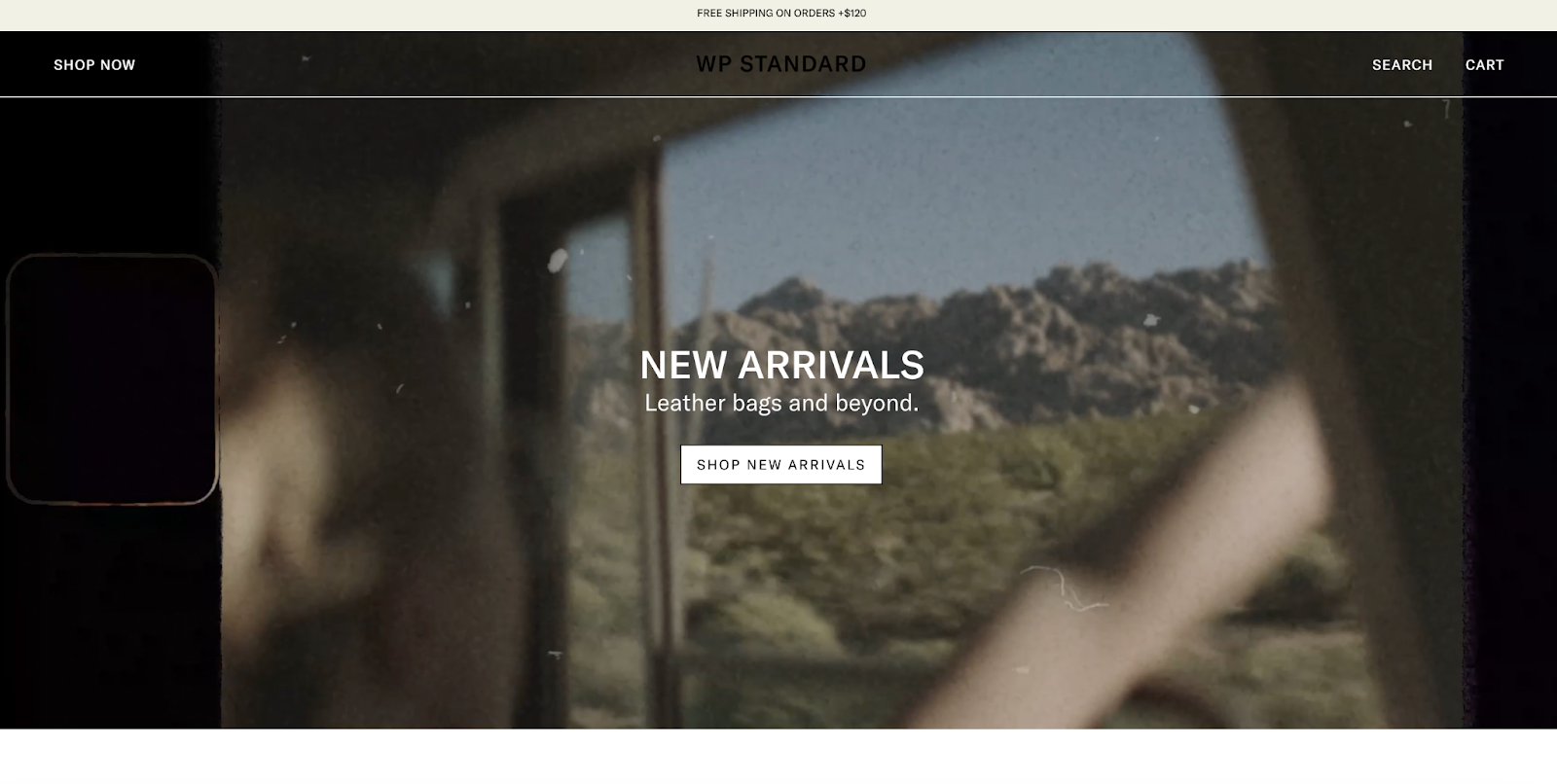
Стандарт WP
Веб-сайт WP Standard одразу приваблює клієнтів захоплюючим циклом відео зі старомодних фільмів. Кнопка із закликом до дії «Купити нові надходження» накладається на відео, добре використовуючи площу екрана та запрошуючи точку входу в каталог. Прокрутіть сторінку вниз, щоб знайти тонкіші інтерактивні функції дизайну, як-от каруселі продуктів і ефекти масштабування на зображеннях.

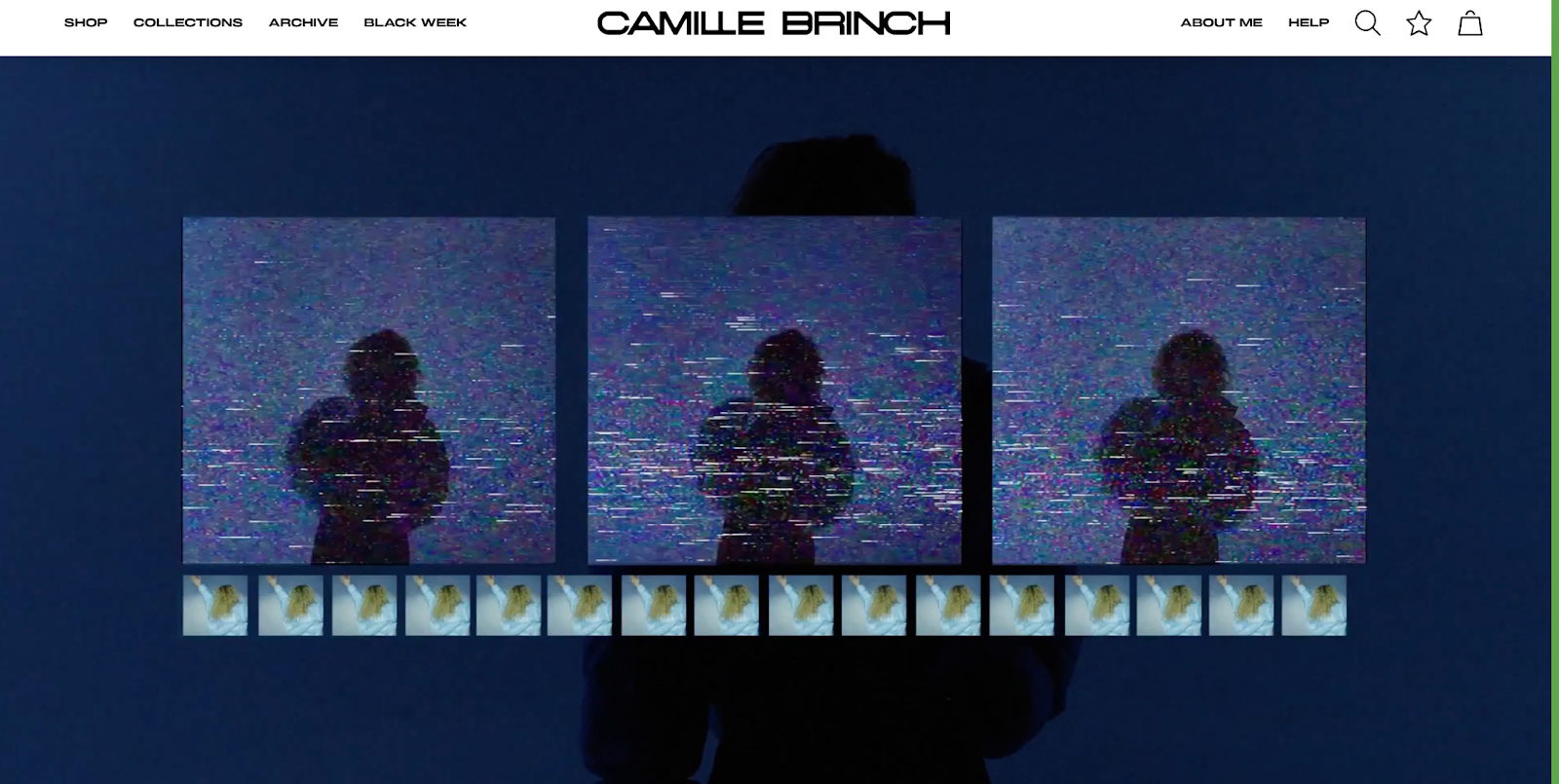
Камілла Брінч
Камілла Брінч, продавець ювелірних виробів, додає інтерактивності за допомогою відеовмісту та розумних ефектів наведення курсора. Наведіть вказівник миші на картку продукту з намисто, і зображення перевернеться до моделі з намисто, щоб ви могли побачити, як воно виглядає. Вертикальна прокрутка тримає користувачів у розпачі, оскільки орієнтована на продукт сітка макета змішується з вражаючими відео, такими як оживають рекламні оголошення в глянцевих журналах.

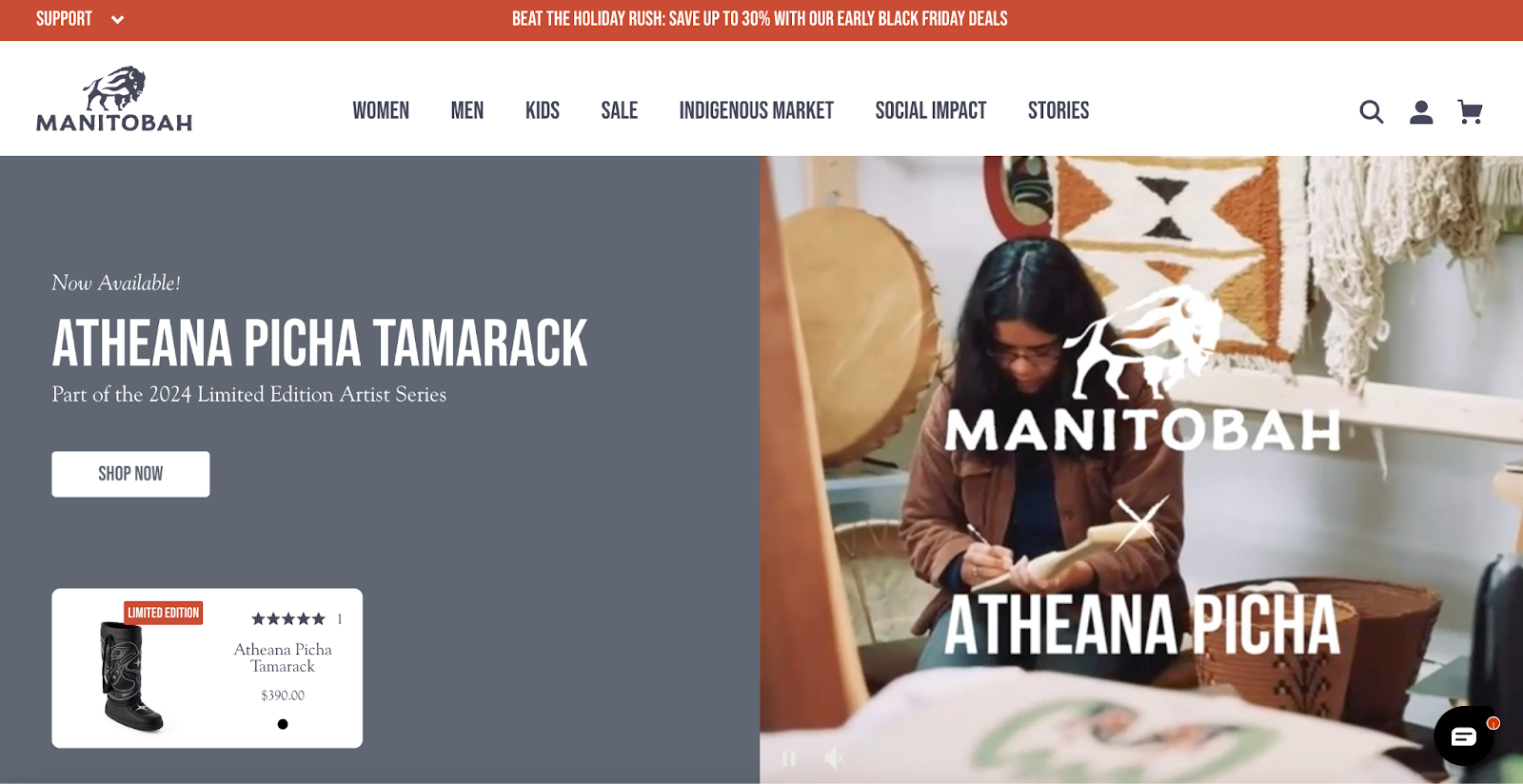
Манітоба Муклукс
Manitobah Mukluks використовує відео на половині екрана, тому воно не домінує в регіоні героя. Ліва сторона зарезервована для рекомендованих продуктів і кнопок із закликом до дії — найкраще з обох світів, якщо хочете. Зверніть увагу, наскільки відеоконтент відповідає бренду.

Як зробити інтерактивний веб-сайт FAQ
Як ви створюєте інтерактивний веб-сайт?
Веб-дизайн інтерактивного сайту поєднує знання кодування та креативний дизайн із використанням фреймворків веб-розробки, таких як React або Angular, для створення динамічних інтерфейсів користувача. Будівельні блоки, як-от JavaScript і HTML5, можна використовувати для інтерактивних елементів, таких як анімація, слайдери та форми, або ви можете використовувати конструктор веб-сайтів без коду, який також дозволяє редагувати HTML.
Що робить деякі веб-сторінки інтерактивними?
Інтерактивні веб-сторінки мають динамічні елементи для користувачів, такі як кнопки, форми, повзунки, анімаційні ефекти, відео, вікторини, функції персоналізації та інші форми привабливого вмісту. Реагуючи на зацікавленість користувачів, інтерактивні веб-сайти дають клієнтам підстави залишатися.
Яка різниця між веб-сайтом та інтерактивним веб-сайтом?
Різниця залежить від мети веб-сайту. Традиційний веб-сайт — це група статичних веб-сторінок, завдання яких — надавати інформацію чи послуги. Інтерактивний веб-сайт йде далі, заохочуючи користувачів більше залучатися до таких доступних функцій, як посилання, форми, вікторини та чат.





