Привіт усім,
Я хочу витягнути дані з БД та відобразити їх у графіку рядка.
Ось функція, яка отримує дані з БД:
(Є 2 подібні змінні, які я показую тут лише одну, щоб бути якомога коротшою)
function get_Single_Couple_Short_profit($item, $user_id, $start_date, $end_date, $hour_start, $hour_end, $days)
{
global $db;
try
{
$sql = "SELECT DATE_FORMAT(`c_time`, '%m-%y') AS time, `c_time`, `o_time`, `item`, `user_id`, `profit`, `hideshow`
FROM data
WHERE DATE(`o_time`) BETWEEN :start_date AND :end_date
AND TIME(`o_time`) BETWEEN :hour_start AND :hour_end
AND WEEKDAY(`o_time`) IN ($days)
AND `hideshow` = 'hide'
AND type LIKE 'sell%'
AND `user_id` = :user_id
AND `item` = :item
ORDER BY `c_time` ASC";
$stmt = $db->prepare($sql);
$stmt->bindParam(':item', $item, PDO::PARAM_STR);
$stmt->bindParam(':user_id', $user_id, PDO::PARAM_STR);
$stmt->bindParam(':start_date', $start_date, PDO::PARAM_STR); $stmt->bindParam(':end_date', $end_date, PDO::PARAM_STR);
$stmt->bindParam(':hour_start', $hour_start, PDO::PARAM_STR);
$stmt->bindParam(':hour_end', $hour_end, PDO::PARAM_STR);
$stmt->execute();
if($stmt->rowCount() == 0)
return false;
else
return $stmt->fetchAll(PDO::FETCH_ASSOC);
}
catch(Exception $e)
{
return false;
}
}// End function
Тут я отримую його у змінній і перевіряю її (на цю публікацію:
$data_ls = get_Single_Couple_Short_profit($couple, $user_id, $start_date, $end_date, $hour_start, $hour_end, $days);
var_dump($data_ls );
die();
Ось ccreenshot результат, коли є дані для вилучення з db:
І ось результат, коли немає даних для вилучення з БД:
C: \ wamp64 \ www \ a_website_for_test \ pages \ інструмент_c.inc.php: 34:булевий неправильний
Ось код, який передає дані Variabls'F на змінну JavaScript
і перевірте це (на цю публікацію:
//////// Convert PhP $data_ll array to JavaScript array Short //////////
var datum_ls = ;
console.log('value of datum_ls');
console.log(datum_ls);
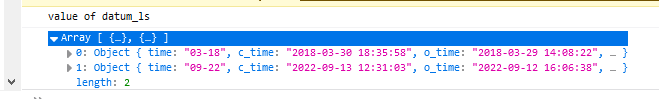
Ось скріншот результату
І ось скріншот, коли немає даних для відображення
Моя проблема полягає в тому, що код, який працює добре, коли є дані для відображення, не виходить з ладу, коли немає даних для відображення.
Ось мої, якщо заяви
це одне:
if(datum_ls != false && datum_ll != false){
//Callback for line chart long
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart_l);
//Callback for line chart short
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart_s);
}// End check if there is only 1 trade type
І ось ще один
if(datum_ls != false && datum_ll != false){
//////////////////////// Drawing the line graph long //////////////////////
function drawChart_l() {
var data_ll = new google.visualization.DataTable();
data_ll.addColumn('string', ' ');
data_ll.addColumn('number', 'acc_profit');
for(var i = 0; i ',
subtitle: 'in [USD]',
backgroundColor: '#d7bde2',
colors: ['black'],
vAxis: {title: 'Balance', gridlines: { count: 5 }},
animation: {'startup': 'true', 'duration': 1000, 'easing': 'out'},
bar: { groupWidth: '90%' },
hAxis: { showTextEvery: 10, minTextSpacing: 10}
};
var chart = new google.visualization.LineChart(document.getElementById('line_div_l'));
chart.draw(data_ll, options);
}//END CHART line long
//////////////////////// Drawing the line graph short //////////////////////
function drawChart_s() {
var data_ls = new google.visualization.DataTable();
data_ls.addColumn('string', ' ');
data_ls.addColumn('number', 'acc_profit');
for(var i = 0; i ',
subtitle: 'in [USD]',
backgroundColor: '#f9e79f',
colors: ['black'],
vAxis: {title: 'Balance', gridlines: { count: 5 }},
animation: {'startup': 'true', 'duration': 1000, 'easing': 'out'},
bar: { groupWidth: '90%' },
hAxis: { showTextEvery: 10, minTextSpacing: 10}
};
var chart = new google.visualization.LineChart(document.getElementById('line_div_s'));
chart.draw(data_ls, options);
}//END CHART line short
} // End check if there is only 1 trade type
Я спробував datum_ls[0] замість просто datum_ls
Ось код для Divs, де повинні відображатися графіки:
Коли я видаляю JavaScript, якщо є оператором і є дані для відображення, все працює добре
Що не так з JavaScript, якщо заява?