Стани кнопок візуально показують, як користувач може взаємодіяти з кнопкою в інтерфейсі користувача. Вони служать ключовими інструментами комунікації, які вказують, які дії доступні, виконуються або завершені. Давайте детально розглянемо різні стани кнопок і продемонструємо, як їх продумане впровадження може значно покращити взаємодію з користувачем.
Для чого використовуються стани кнопок?
Стани кнопок діють як динамічний міст між користувачами та інтерфейсом. Ці стани повідомляють про поточний стан кнопки, наприклад, інтерактивна вона чи неактивна.
Наприклад, кнопка з ефектами наведення вказує на те, що її можна натиснути, тоді як сірий дизайн вказує на неактивність. Такі візуальні підказки зменшують плутанину та покращують потік користувачів. Кожен стан має виглядати послідовним, але чітким, щоб користувачі могли легко зрозуміти різні дії, які вони можуть виконати.
Зв’яжіться з відповідним агентством веб-дизайну для вашого проекту.
ПОЧАТИ
Типи станів кнопки UI
Найважливіші стани кнопки включають активну, увімкнену, вимкнену, у фокусі та наведену. Більш розширені стани, як-от індикатори завантаження та сповіщення про успішне виконання, покращують взаємодію з користувачем у складних програмах.
Стандартний стан (увімкнено)

Ось як зазвичай виглядає кнопка. Він візуально показує користувачеві, що кнопку можна натиснути, і вона готова до використання. Дизайнери можуть використовувати кольори та форми, які відповідають вашому бренду, зберігаючи стандарти доступності. Наприклад, блакитна кнопка із закликом до дії (CTA) «Зареєструватися» на чистому білому фоні запрошує та зрозуміла.
Вимкнено

Вимкнена кнопка вказує на непрацюючий елемент, сигналізуючи про те, що мають бути виконані певні умови, перш ніж він стане активним. Відключені кнопки мають відрізнятися від активних. Використання приглушених кольорів без ефектів наведення — хороший спосіб показати, що кнопка неактивна. Наприклад, світло-сіра кнопка «Надіслати» сигналізує про те, що завдання потрібно виконати, перш ніж продовжити.
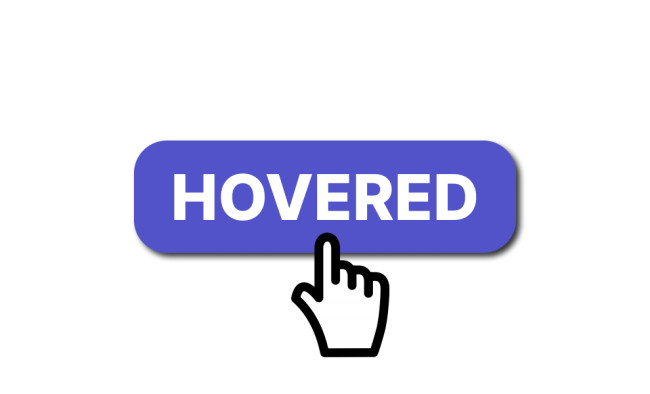
Наведено (виділено)

Коли курсор користувача наводить на кнопку, вона змінюється на наведений. Зазвичай це означає зміну кольору або межі кнопки, показуючи користувачеві, що її можна натиснути. Ефекти наведення курсора мають бути ледь помітними, але помітними, як невелика зміна кольору або ефект тіні. Наприклад, кнопки «Додати до кошика» на популярних мобільних веб-сайтах електронної комерції часто стають темнішими після наведення курсора.
Зосереджений

Фокусовані стани виділяють кнопку, яку користувач вибрав за допомогою методів введення, як-от клавіатури, зазвичай показуючи рамку або контур навколо неї. Це допомагає спрямувати увагу користувача на поточний активний елемент, що особливо важливо для користувачів клавіатури та допоміжних технологій (AT).
Активний (натиснутий)

Активний стан виникає миттєво, коли користувач натискає кнопку. Візуальний дизайн змінюється — наприклад, зміна кольору або коротка анімація — для підтвердження натискання кнопки. Активні стани виграють від миттєвого візуального зворотного зв’язку, такого як ефект «натискання». Наприклад, затемнений фон або швидка анімація можуть сигналізувати про клацання користувача.
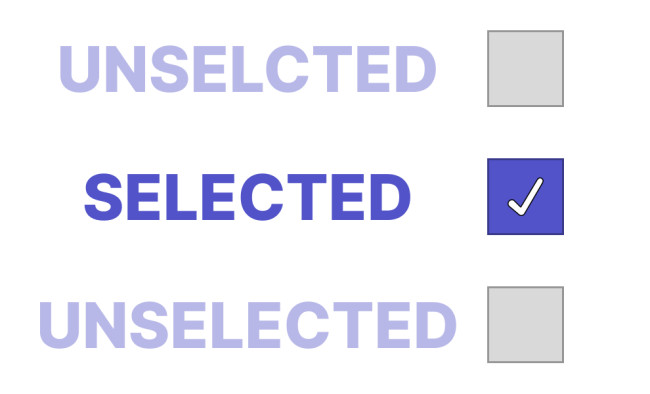
Вибране

Вибрані стани вказують на вибір користувача, наприклад, у групах кнопок. Вони виділяють обраний варіант, одночасно відрізняючи його від невибраних альтернатив. Використовуйте різні кольорові заливки або піктограми, щоб виділяти виділення та відрізняти їх від інших кнопок. Наприклад, кнопка «вибраного» фільтра в програмі для редагування фотографій може стати жирною з галочкою.
Перетягнули

Перетягнутий стан візуально повідомляє, що кнопка або елемент натиснуті та переміщені, що корисно для таких дій, як перетягування файлів. Перетягування часто пов’язане з ефектами руху або невеликими змінами непрозорості. Наприклад, перетягувані елементи в інструментах керування файлами зазвичай виглядають напівпрозорими під час дії.
Завантаження

Цей стан з’являється, коли система обробляє дію, ініційовану користувачем. Для цього професійні дизайнери веб-сайтів встановлюють обертові панелі або індикатори прогресу всередині кнопок, щоб показати поточні процеси. Стан «Завантаження…» на кнопці оплати запевняє користувачів, що їхня дія обробляється.
Рекомендовані індивідуальні дизайни веб-сайтів від провідних цифрових агентств
Опис дизайну міститься тут
Опис дизайну міститься тут
Опис дизайну міститься тут
Успіх

Стан успіху підтверджує виконання завдання, як-от надсилання форми чи купівля товару. Для цього часто використовується галочка або зелене виділення. Ви також можете використовувати веселі візуальні ефекти, щоб вказати на успішні результати. Наприклад, кнопка «Платіж успішно» може відображати коротку анімацію перед перенаправленням користувачів.
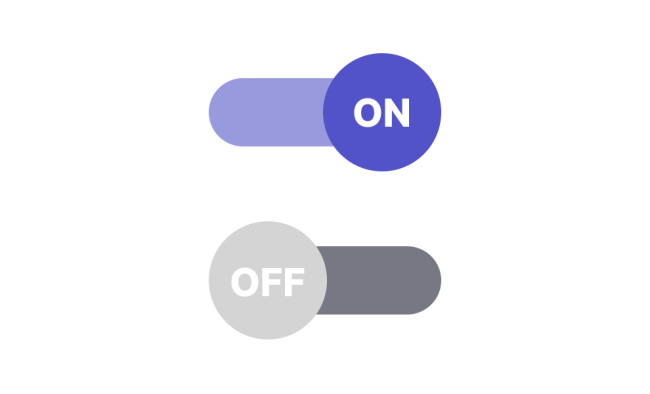
Перемикається (Увімк./Вимк.)

Кнопки-перемикачі представляють двійкові варіанти, наприклад увімкнення або вимкнення функції. Ці стани вказують на те, увімкнено чи вимкнено кнопку. Кнопки перемикання мають забезпечувати чіткий зворотний зв’язок під час перемикання станів. Наприклад, перемикач «Темний режим» може змінюватися з сірого на синій, коли його ввімкнено.
Помилка

Стани помилок повідомляють про помилки, наприклад, недійсні введення форми. Кнопки помилок повинні привертати увагу яскравими, контрастними кольорами, наприклад червоним. Додайте їх до описових повідомлень, щоб допомогти користувачам вирішити проблеми.
Ключові принципи проектування станів кнопок
Розробка станів кнопок виходить за рамки простої естетики; це вимагає продуманого підходу, щоб забезпечити оптимальну взаємодію з користувачем і безперебійну навігацію. Дотримуючись таких принципів, як відмінність, кросплатформна та кросбраузерна сумісність і послідовність, дизайнери можуть створювати стани кнопок, які будуть одночасно функціональними та візуально привабливими.
Відмінність
Відмінність гарантує, що стан кожної кнопки впізнаваний і служить своїй меті. Кожен штат має використовувати унікальні елементи дизайну, такі як колір, форма чи анімація, щоб зберегти чіткість. Цей підхід мінімізує плутанину та покращує зручність використання, полегшуючи користувачам визначення статусу кнопки.
Кросплатформна та кросбраузерна сумісність
Забезпечення ефективної роботи кнопок на різних платформах і в браузерах є життєво важливим для створення надійної взаємодії з користувачем. На мобільних пристроях сенсорна взаємодія усуває потребу в станах наведення курсора, тоді як настільні платформи використовують стани наведення та фокусування для кращої навігації.
Тестування стану кнопок у популярних браузерах допомагає виявити невідповідності та переконатися, що функціональність залишається незмінною. Щоб підтримувати візуальну та функціональну гармонію, дизайнери можуть застосувати тонкі адаптації, такі як налаштований CSS для специфічних особливостей браузера. Ця практика гарантує безперебійну взаємодію незалежно від налаштувань пристрою чи браузера.
Послідовність
Узгодженість між станами кнопок має вирішальне значення для цілісного інтерфейсу користувача. Використовуйте єдині візуальні стилі та елементи інтерфейсу, такі як закруглені кути, колірні палітри та типографіку, у всіх штатах, щоб сприяти знайомству та довірі.
Крім того, використання послідовних переходів, таких як ефект згасання під час переходу від наведення до активного стану, сприяє плавному перебігу. Дотримання стандартів доступності, як-от ролей ARIA, додатково гарантує надійну роботу кнопок на різних платформах і пристроях.
Штати кнопки: винос
Ефективне використання станів кнопок є важливим для створення інтуїтивно зрозумілих і привабливих інтерфейсів користувача. Ці стани пояснюють поточну функціональність, керують діями користувача та забезпечують зворотній зв’язок, забезпечуючи безперебійну та приємну роботу.
Продуманий дизайн цих станів покращує доступність і зменшує розчарування користувачів, роблячи вашу програму чи веб-сайт більш зручними.
Поширені запитання щодо станів кнопок
1. Чи потрібні стани кнопок для дизайну мобільних додатків?
Так, але з поправками. У мобільних конструкціях відсутні стани наведення, оскільки взаємодія дотиком замінює введення мишею. Однак активний, вимкнений і стани завантаження залишаються важливими для ефективного зворотного зв’язку та зручності використання на сенсорних екранах.
2. Як дизайнери можуть перевірити ефективність станів кнопок?
Дизайнери повинні перевірити зручність використання з реальними користувачами, щоб переконатися, що стани кнопок інтуїтивно зрозумілі та доступні. Крім того, кросбраузерне та кросплатформене тестування допомагає виявити та усунути невідповідності перед розгортанням.
3. Які поширені помилки при проектуванні станів кнопок?
Поширені помилки включають недостатнє візуальне розрізнення між станами, неузгоджені стилі, ігнорування функцій доступності та неможливість перевірити стани на різних пристроях і браузерах. Ці проблеми можуть заплутати користувачів і погіршити загальний досвід користувача.





